Very Short Answer Type Questions [1 Mark each]
Question 1. How can text be displayed in place of image for users whose browser do not support images? CBSE 2007
Answer: The alt attribute of <img> tag is used to display the text in place of image for the users whose browser do not support images.
Question 2. Write a statement in HTML that inserts an image named ‘school.jpg’ found in the ‘images’ folder of the current folder. In case the image cannot be found, it should display ‘Schools in India’.
Answer: <img src =”images\school.jpg” alt=”Schools in India”>
Question 3. The following code is written to align the image in center in the browser’s window.
However, the>desired result is not achieved. Mention the reason.
<img src = “image.jpg” align = “center”>
Answer: The reason for not getting the desired result is that center is not a value of align attribute in <img> tag.
Question 4. Why width and height attributes are used?
Answer: The width and height attributes are used, such that downloading of an image will be faster after knowing the dimensions of the images in the browser.
Question 5. What do you mean by hypertext?
Answer: Hypertext acts as a link on which you click to navigate to the desired content.
Question 6. In HTML, how linking can be done?
Answer: In HTML, linking can be done by using anchor <a> tag followed by href attribute.
Question 7. Explain linking.
Answer: When one Web page or a text fragment is connected to another Web page, then it is called linking. It is of two types— internal linking and external linking.
Question 8. What happens when we click on a hyperlink in a Web page? CBSE 2008
Answer: When we click on a hyperlink in a Web page, it provides a link that leads from one document to another.
Question 9. Give the expansion of the following
- alt
- <a>
Answer:
- alt is used for alternate text attribute.
- <a> is used for anchor tag.
Question 10. Write the HTML command to display the following in your Web page. A2 + B2 CBSE 2006
Answer: The HTML command is – A<sup>2</sup> + B<sup>2</sup>
Question 11. Write the output on the Web page for the following HTML command.
<u>Atomic weight of </u>O<sub>2</sub>
Answer: The output on the Web page will be Atomic weight of O2
Short Answer Type Questions [2 & 3 Marks each]
Question 1. Describe the use of alt attribute with <img> tag.
Answer: The alt attribute is used to define ‘alternate text’ for an image. It tells the Website visitor, what he/she is missing on the page if the browser cannot load images. The browser will then display the altertnate text instead of the image. It is good to include alt attribute for each image on a page to improve the appearance and usefulness of the document.
Question 2. Write the HTML code to display an image on the right side of the page. CBSE 2016
Answer:
<html> <body> <img src="image.jpg" align="right"> </body> </html>
Question 3. Name the values that can be assigned to align attribute of <img> tag.
Answer: The values that can be assigned to align attribute of <img> tag are as follows:
- top
- bottom
- left
- right
- middle
Question 4. Write the HTML code to display an inline image named pencil.jpg located at C:\ in the center of your Web page. CBSE 2013
Answer:
<html> <body> <center> <img src="C:\pencil.jpg"> </center> </body> </html>
Question 5. Define height and width attributes of <img> tag.
Answer: The width and height attributes tell the dimension of an image to the browser. Both (height and width) attributes require integer values (dimension of image in terms of either pixels or percentage of its actual size).
<img src=”picture.jpg” height = “50” width = “50”>
Question 6. Identify the errors in the following HTML code and write the correct code with each correction underlined. CBSE 2011
<html> <title>IMAGES</head> <body bgcolor="PICI.JPG"> <img href="ABC.JPG"> HERE IS MY IMAGE FILE </bgcolor> </html>
Answer:
Error 1 The <title> tag must be within <head> element.
Error 2 bgcolor attribute of body element supports a color like red, green or its color value.
Error 3 <img> tag needs a source attribute src to place an image.
Error 4 body element must be closed not bgcolor attribute.
The correct code is as follows: <html> <head> <title>IMAGES</title> </head> <body bocolor = "yellow"> <imq src= "ABC.JPG"> HERE IS MY IMAGE FILE </body> </html>
Question 7. Explain the need of linking between Web pages.
Answer: Linking between different Web pages is required, as when we create Websites, different html files (Web pages) are created. These files contain different modules and cannot be open individually. If we link between them, the Website becomes more productive and informative.
Question 8. How is external linking different from internal linking? CBSE 2004, 05
Answer: External link is a type of linking that goes to another Website. It is a linking of two different documents. While, internal linking is a type of linking that links pages within a single Website, various sections of same document or different document.
Question 9. Explain the given command
<a href =”wild.html”>Click Here for wild animals</a> CBSE 2006
Answer: In this command, anchor <a> tag and its href attribute is included. The text (Click Here for wild animals) will appear underlined and indicates that clicking the text activates the hypertext link. The address of the referenced document can be specified by an absolute or relative URL.
Thus, “wild.html” is an URL or Web page address and Click Here for wild animals is the hyperlinked text.
Question 10. Name the attributes of <a> tag which are used for internal linking in a Web page. CBSE 2014, 13
Answer:The attributes of <a> tag which are used for internal linking in a Web page as follows:
- href used to specify the URL of the segment the link goes to.
- name gives the name to the segment.
Question 11. What is the purpose of using the attribute href in <a> tag?
Answer: The href stands for Hypertext Reference. The href attribute is used with <a> tag to specify link to some other HTML page or Website.
e.g. <a href “”https://www.learncbse.in”>
click here </a> to go to learncbse.
It will display like:
click here to go to learncbse.
Question 12. Write the HTML code to create a link for school .jpg located at C:\. CBSE 2014
Answer:
<html> <body> <a href = "C:\school. jpg">Image</a> </body> </html>
Question 13. Write an simple HTML code to show an example of internal linking.
Answer:
<html> <head><title>Internal Linking</title> </head> <body> <h1>It is <a name ="top">top</a> of the page </h1> <br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br> <br><br><br><br> <h1><a href ="#top">Top</a></h1> </body> </html>
Question 14. What is the purpose of mailto function?
Answer: The mailto function is used to send E-mail messages to multiple recipients. For this, we only need to type the E-mail address of the recipients in the same link separated by commas.
Question 15. Write an HTML code to show the use of mailto function.
Answer:
<html> <head> <title> Use of mailto </title> </head> <body>Send your views to <a href= "mailto:aaa_rr@gmail.com"> aaa_rr@gmail.com< / a > </body> </html>
Question 16. Write the HTML code to send an E-mail to abc@xyz.com from your Web page. CBSE 2013
Answer:
<html> <body> <a href="mailto:abc@xyz.com">abc@xyz.oom</a> </body> </html>
Question 17. Distinguish between <sup> and <sub> tags with example.
Answer: Distinguishes between <sup> and <sub> tags are as follows:
| <sup> Tag | <sub> Tag |
| The <sup> tag is known as superscript tag. | The <sub> tag is known as subscript tag. |
| It is used to define superscripted text. | It is used to define subscripted text. |
| Tags that are used to specify superscripted written as <sup> text </sup> | Tags that are used to specify subscripted written as <sub> text </sub> |
e.g. HTML command to display | e.g. HTML command to display log 2+log x is log <sub>2</sub>+log <sub>x</sub> |
Question 18. Write the full forms of: CBSE 2013
- <sup>
- <a>
- <img>
- <sub>
Answer:
- <sup>Superscript
- <a> Anchor
- <img> Image
- <sub> Subscript
Long Answer Type Questions [5 Marks each]
Question 1. Explain various attributes of <img> tag.
Answer:
Attributes of <img> Tag
An attribute is an extra piece of information associated with a tag that provides further details about the tag.
Following are the various attributes of <img> tag:
The src Attribute: The src (source) attribute takes URL (Universal Resource Locator) of an image file as value, which points to the direct location of an image to be displayed.
The image that you specify in your <img> tag should be in your computer otherwise the image will not be displayed and in place of image a cross mark in a box 0 will appear.
The alt Attribute: This attribute of <img> tag is used to provide alternate text when an image on a Web page cannot be displayed.
The alternative text is the text associated with an image that serves the same purpose and conveys the same essential message. As per HTML standard, alt attribute is optional but is highly recommended.
The align Attribute: This attribute is used to set the position of an image in a Web page according to the user’s requirements. In HTML, images appear inline with a single line of the text. But, HTML standard does not define a default alignment for the images with respect to other text and images in the same line.
There are some values of image alignment attribute as follows:
- Top Alignment
- Middle Alignment
- Bottom Alignment
- Left Alignment
- Right Alignment
The width and height Attributes: When an image is added to a Web page, it is not mandatory to specify width and height of the image. At the time of loading an image, a box will appear on the place where the image will be loaded.
The border Attribute: You can set the border of an image that you want to use in your Web page. The border attribute of the <img> tag specifies the width of the border around an image. By default, an image has no border in HTML.
Question 2. Which attribute is used to specify the location of an image file in <img> tag? Explain.
Answer: The attribute you need to get an image to display on a Web page is the src attribute.
In the src attribute of the <img> tag, you can specify the path of the image that you want to add to the Web page. This may be an image in the same directory, an image somewhere else on the same server, or an image stored on another server.
The syntax for src attribute is <img src =”imagel. jpg”>
Question 3. Define various alignments of align attribute with example.
Answer: There are some values of image alignment attribute as follows:
Middle Alignment
This alignment is different in both Internet Explorer and Mozilla Firefox. In Internet Explorer, this alignment aligns the image to the middle of the tallest item in the current line. While in Mozilla Firefox, this alignment aligns the image to the baseline of the current line in which it is placed.
Example: To show middle alignment of an image.
<html>
<head>
<title> Alignment </title>
</head>
<body>
<h1> Middle Alignment </ h1>
<img src="flower2.jpg" align="middle">
A flower, sometimes known as a b'oom or blossom, is the reproductive structure found in flowering plants. The biological function of a flower is to effect reproduction, usually by providing a mechanism for the union of sperm with eggs.
</body>
</html>Bottom Alignment
This alignment aligns the bottom edge of the image, to the same horizontal plane as the baseline of the text. Both Internet Explorer and Mozilla Firefox treat this alignment in the same manner.
Example: To show bottom alignment of an image.
<html>
<head> <title> Alignment </title> </head>
<body>
<h1> Bottom Alignment </h1>
<img src="flower2.jpg" alt="flower" align="bottom">
A flower, sometimes known as a bloom or blossom, is the reproductive structure found in flowering plants. The biological function of a flower is to effect reproduction, usually by providing a mechanism for the union of sperm with eggs.
</body>
</html>Left Alignment
This alignment aligns the image to the left on the Web page respectively of the browser window.
Example: To show left alignment of an image.
<html>
<head> <title> Alignment </title> </head>
<body>
<h1> Left Alignment </h1>
<img src="flower2.jpg" align="left">
A flower, sometimes known as a bloom or blossom, is the reproductive structure found in flowering plants. The biological function of a flower is to effect reproduction, usually by providing a mechanism for the union of sperm with eggs.
</body>
</html>Right Alignment
This alignment aligns the image to the right on the Web page respectively of the browser window.
Example: To show right alignment of an image.
<html>
<head> <title> Right Alignment </title> </head>
<body>
<h1> Right Alignment </h1>
Cimg src="flower2.jpg" align="right">
A flower, sometimes known as a bloom or blossom, is the reproductive structure found in flowering plants. The biological function of a flower is to effect reproduction, usually by providing a mechanism for the union of sperm with eggs.
</body>
</html>Question 4. Write HTML code to illustrate
- listed hyperlinks
- image hyperlinks
Answer:
Listed Hyperlinks: It is noticeable that <a> tag can also be used for more complex task (as with images or with lists etc.)
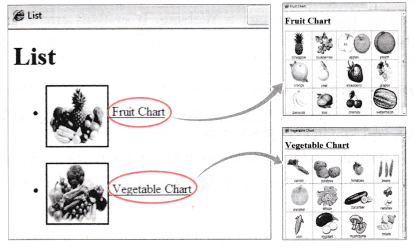
Example: To show listed hyperlinks.
<html>
<head> <title> List </title> </head>
<body> <h1>List </h1>
<ul>
<li> <a href="linkl.html"><img src ="F:Fruits-wallpaper-91.jpg" align="middle" height="75" width="75">
Fruit Chart </a></li><br><br>
<li> <a href= "link2.html">
<img src="F:\vegetable.jpg" align="middle" width="75" height="75">
Vegetable Chart </a> </li > </ul>
</body>
</html>Output:
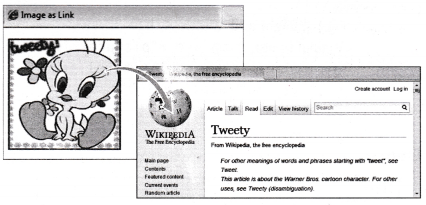
Image Hyperlinks: Images can also be used as hyperlinks. To create image as a link, following syntax is used:
<a href = “URL”> <img src=”image1.jpg”> </a>
Example: To show image as link.
<html>
<head>
< title>Image as Link</title)
</head>
<body>
<a href "http://en.wikipedia.org/wiki/Tweety")
<img src="D:\Class10\computer\tweetyl.jpg"></a>
</body>
</html>Output:
Question 5. Explain the following (with example):
- linking on same Web page.
- linking on different Web page.
Answer:
Linking on the Same Web Page
To create an internal link, you need to use a pair of <a> tags. The first <a> tag is used to specify the name of the target location for identification purpose. It is known as target fragment. You can use the <a> tag with its name or id attribute to identify a fragment. This type of anchor is commonly called as named anchor.
The first step is to make the target fragment. The simple syntax to do so is written below:
<a name =”aa”> Part A </a>
Where, “aa” is the name of fragment/segment you want to refer (like top, bottom etc.). The second <a> tag is used to create a link to the target fragment. The simple syntax to link to the target segment is written below:
<a href = “#aa”> ClickHere </a>
In the second <a> tag, the value of href attribute with # symbol is to be specified.
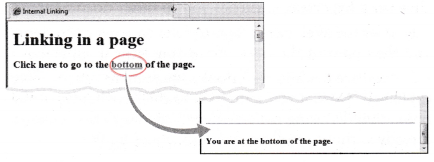
Example: To show the internal linking in an HTML document.
<html>
<head><title>Internal Linking<title></head>
<body>
<h1>Linking in a page </h1>
<h3>Click here to go to the
<a href="#bottom">bottom</a> of the page.</h3>
<br>><br><br><br><br><br><br><br><br>
<br>><br><br><br><br><br><br><br><br>
<br>><br><br><br><br><br><br><br><br>
<a name="bottom"><h3> You are at the bottom of the page.</h3></a>
</body>
</html>Output:
Linking Sections of Different Web Pages
Internal linking enables us to link sections of different Web pages also. It can be done by specifying the name of the Web page and the section which is to be linked. To link two Web pages, you first need name to the section by using name attribute of <a> tag that you want to link. Suppose, we need to link a section of HTML1.html to HTML2.html. Create a named anchor in HTML1.html.
The syntax is given below:
<a name =”link”> Different Page </a>
After this, you have to write the code to refer to it, from Web page HTML2.html. Following is the code to do so:
<a href =”HTML1.html#link”>
Here, HTMLl.html is the name of html file to the section of which you want to link and # link is the segment name you want to link in that html file.
Multiple Choice Questions [1 Mark each]
Q1. Web browsers display images in the following format
(a) XBM
(b) JPEG
(c) GIF
(d) All of these
Answer: (d) All of these
Q2. Which tag is used to insert an image in Web page?
(a) <a>
(b) <table>
(c) <img>
(d) <p>
Answer: (c) <img> tag is used to insert inline image in a Web page.
Q3. The correct HTML code for inserting an image is CBSE 2012
(a) <img href=”image.gif”>
(b) <img> image.gif</gif>
(c) <img src = “image.gif”>
(d) <image src = “image.gif” >
Answer: (c) <img src=”image.gif “>
Q4. src attribute used with <img> tag stands for CBSE 2013
(a) screen (b) screen resolution count
(c) source (d) structure
Answer: (c) source
Q5. …………. attribute is used to specify the location of an image file.
(a) alt
(b) src
(c) align
(d) name
Answer: (b) src attribute is used to specify the location of an image file.
Q6. The text specified in the alt attribute is displayed as tooltip in
(a) Internet Explorer
(b) Google Chrome
(c) Both (a) and (b)
(d) None of these
Answer: (a) The text specified in alt attribute is displayed as tooltip in Internet Explorer only.
Q7. The alternate text of an image can be displayed by using attribute of the <img> tag.
(a) src (b) alt
(c) align (d) None of these
Answer: (b) alt attribute of the <img> tag is used to display the alternate text of an image.
Q8. alt attribute allows CBSE 2016
(a) addition of an alternate hyperlink
(b) addition of a border to image
(c) use of an alternative image in place of the specified image
(d) addition of alternative text about an image
Answer: (d) alt attribute allows addition of alternative text about an image.
Q9. The default alignment of images, that are inserted in Web page, is
(a) left
(b) right
(c) inline with text
(d) middle
Answer: (c) An image which is inserted in Web page by default placed inline with text.
Q10. Which is not a valid value in the align attribute of <img> tag? CBSE 2014,2013
(a) top
(b) center
(c) bottom
(d) right
Answer: (b) center is not a valid value in the align attribute of <img> tag. To align in center, <center> tag can be used.
Q11. Why is it important to specify width and height attribute in <img> tag? CBSE 2013
(a) To ensure that image is not copied
(b) The image will not render without these
(c) To stop the image from loading
(d) Helps the browser to load the Web page faster
Answer: (d) Helps the browser to load the Web page faster.
Q12. When creating a Web document, which unit is used to express an image’s height and width? CBSE 2013
(a) Centimetres
(b) Pixels
(c) Dots per inch
(d) Inches
Answer: (b) Image’s height and width unit are expressed in pixels or in per cent form.
Q13. The <a> tag is
(a) a container tag
(b) an empty tag
(c) a closing tag
(d) None of these
Answer: (a) <a> is a container tag, which requires starting as well as matching ending tag.
Q14. ………… is the default color of a hyperlink.
(a) Red
(b) Blue
(c) Green
(d) Black
Answer: (b) Blue
Q15. The tag used in HTML to link a Web page with other Web page is CBSE 2013
(a) <a> (b) <h> (c) <u> (d) <l>
Answer: (a) <a> anchor tag is used to create links.
Q16. Which tag tells, where a link starts? CBSE 2014
(a) <1> (b) <start>
(c) <a> (d) None of these
Answer: (c) <a> tag specify that a link starts, in which, href create a hyperlink.
Q17. Which command should be use to link a page with HTML page? CBSE 2013
(a) <a link = “page.htm” > </a>
(b) <a href = “page.htm”>page</a>
(c) <a connect = “page.htm”></a>
(d) <a attach = “page.htm”></a>
Answer: (b) <a href=”page.htm”>page</a>
Q18. With which code you .can make an image works as link? CBSE 2016
(a) <a href = “URL”>Text</a>
(b) “<a href=”ABC.html”><img src =”graphic.gif”>Click Here</a>
(c) <a ref=mailto:<img src = graphic.gif>Click Here</a>
(d) None of the above
Answer: (b) With <a href=”ABC.html”><img src= “graphic.gif >Click Here</a> image works as link.
Q19. To create a hyperlinked image
(a) the image tag should be within anchor tag
(b) the anchor tag should be within image tag
(c) the image tag should be before the anchor tag
(d) the image tag should be after the anchor tag
Answer: (a) The image tag should be within anchor tag to create hyperlinked image.
Q20. For internal linking, the section names are provided by attribute of <a> tag.
(a) title
(b) href
(c) name
(d) None of these
Answer: (c) For internal linking, section names are provided by name attribute.
Q21. Is it possible to link within the current page?
(a) No
(b) Only in framesets
(c) Yes
(d) None of these
Answer: (c) Yes, it is possible to link within the current page, which is called internal linking.
Q22. ………. attribute of the <a> tag is used to name a section in a Web page to create an internal link.
(a) href
(b) name
(c) align
(d) link
Answer: (b) name attribute is used to create an internal link.
Q23. …………….. attribute is used to set the color of a link while it is active.
(a) vlink
(b) alink
(c) Both
(a) and (b)
(d) None of these
Answer: (b) alink attribute is used to set the color of link while it is active.
Q24. The attribute which is used to send E-mails through a Website.
(a) tomail
(b) mailto
(c) Both
(a) and (b)
(d) None of these
Answer: (b) mailto attribute is used to send E-mails through a Website.
Q25. Choose the correct syntax to create an E-mail link. CBSE 2014
(a) <a href = “abc@xyz.com”>
(b) <a href = “mailto:abc@xyz.com”>
(c) email = “abc@xyz.com”>
(d) <amail = “abc@xyz.com”>
Answer: (b) <a href = “mailto:abc@xyz.com”>
Q26. To display (X+Y)2, correct HTML code is CBSE 2013
(a) <sub>(X+Y)2</sub>
(b) X+Y< sup > 2 </sup >
(c) (X+Y)<sup>2</sup>
(d) <sup>(X +Y)2</sup>
Answer: (c) (X+Y) <sup>2</sup> code is correct because superscript have to be placed in between <sup> and </sup> tags.
Fill in the Blanks [1 Mark each]
Q1. The <img> tag is an ………… tag, that means it has no closing tag.
Answer: empty
Q2. <img> tag is used for …………. images. CBSE 2014
Answer: displaying
Q3. …………… tag is used to create inline images. CBSE 2013, 2012
Answer: <img>
Q4. ……………. is an attribute of the <img> tag which specifies the location or URL of the image to be displayed.
Answer: src
Q5. An attribute is an extra piece of information associated with a …………….
Answer: tag
Q6. The ait attribute provides …………… for an image.
Answer: alternative information
Q7. The value for alt attribute is a text string of upto ………….. characters.
Answer: 1024
Q8. An image to be displayed in a Web page has to cover 25% of the browser window horizontally and 50% vertically. The attributes ………… and ………….of the <img> tag would be used for achieving this.
Answer: height, width
Q9. attribute is used to give border to an image. CBSE 2016
Answer: border
Q10. ………… is a word or image that when clicked take us to another Web page. CBSE 2013
Answer: Hyperlink
Q11. ………… tag is used to connect Web pages. CBSE 2014
Answer: <a>
Q12. ……. are used to connect Web pages. They are created with <a> tag. CBSE 2016
Answer: Hyperlinks
Q13. The …………. tag is considered to establish a hypertext relationship between the current document and another URL.
Answer: <a>
Q14. The ………….. attribute is used for specifying the URL of the anchor tag.
Answer: href
Q15. An ……….. link allows a link to another Web page or another Website. CBSE 2011
Answer: external
Q16. The …………….. attribute of <a> tag is used to provide information or a title for the linked document or Web page.
Answer: title
Q17. An link allows a link to another section on the same or different Web page.
Answer: internal
Q18. A visited link on a Website is generally underlined and …………… in color.
Ans. purple
Q19. The default color of alink attribute is ………… .
Answer: red
Q20. ………… is used to change the color of a visited link. CBSE 2016
Ans. vlink
Q21. Using the ………… type URL, you can create the E-mail hyperlink.
Answer: mailto
Q22. The tag ……….. is used to create superscripts and …………. tag is used to create subscripts on a Web page.
Answer: <sup>, <sub>
True or False [1 Mark each]
Q1. You can have inserted an image in your Web page which is physically present in your computer.
Answer: True With the help of <img src=”image URL”>, we can insert an image in Web page which is present in our computer.
Q2. If the image you are loading in the Web page is not available, then you want a text to appear in the image placeholder, text attribute lets you define this text.
Answer: False The alt attribute is used to define text to appear in the image placeholder, if image is not visible for any reason.
Q3. No value is specified with alt attribute of <img> tag. CBSE 2012
Answer: False alt attribute provides alternate text for an image if the image is not visible on Web page for any reason.
Q4. String as a value of alt attribute must be enclosed in quotation marks.
Answer: True alt attribute contains string which must be enclosed in quotation marks.
Q5. The general syntax for inline image is <img src = “file name” >.
Answer: True At the place of file name, path of the image is specified. If the image is in the same folder as HTML file, it is not needed to specify full path of an image.
Q6. The default alignment of image is right. CBSE 2014
Answer: False There is no default alignment of image with respect to text in HTML.
Q7. It is not important to specify an integer value as the width of the border of an image.
Answer: False Width takes an integer values that are in pixels.
Q8. The align attribute of the <img> tag is used to specify the text that is to be displayed in case the browser that does not support graphics.
Answer: False alt attribute is used to specify the text that is to be displayed in case the browser which does not support graphics.
Q9. We can put a border around an image by using width attribute. CBSE 2013
Answer: False We can put a border around an image by using border attribute.
Q10. border is an attribute of <a> tag. CBSE 2012
Answer: False border is an attribute of <img> tag.
Q11. The <a> tag is called the align tag. CBSE 2011
Answer: False The <a> tag is called anchor tag.
Q12. The anchor tag <a> signals the beginning of the text.
Answer: False Anchor tag is used to create hyperlinks not text.
Q13. The color of the hyperlinks in an HTML document can be changed.
Answer: True We can change the color of hyperlinks in HTML document.
Q14. Hyperlinks can also be created for links within the same document. Linking within the same document is called external linking.
Answer: False Linking within the same document is called internal linking.
Q15. It is not possible to create link within current document. CBSE 2012
Answer: False You can link various sections of the current document together, which is called internal linking.
Q16. The name attribute of the <a> tag allows the user to create links within the same document. CBSE 2011
Answer: True Because name attribute defines a name of a section in a document.
Q17. You should include a mailto function in the body of your document to allow user to respond to your Web page.
Answer: True The mailto function is used to send E-mails from the Website.
Class 10 Computer Book Solutions – IT Class 10 NCERT Solutions
.png)
.png)